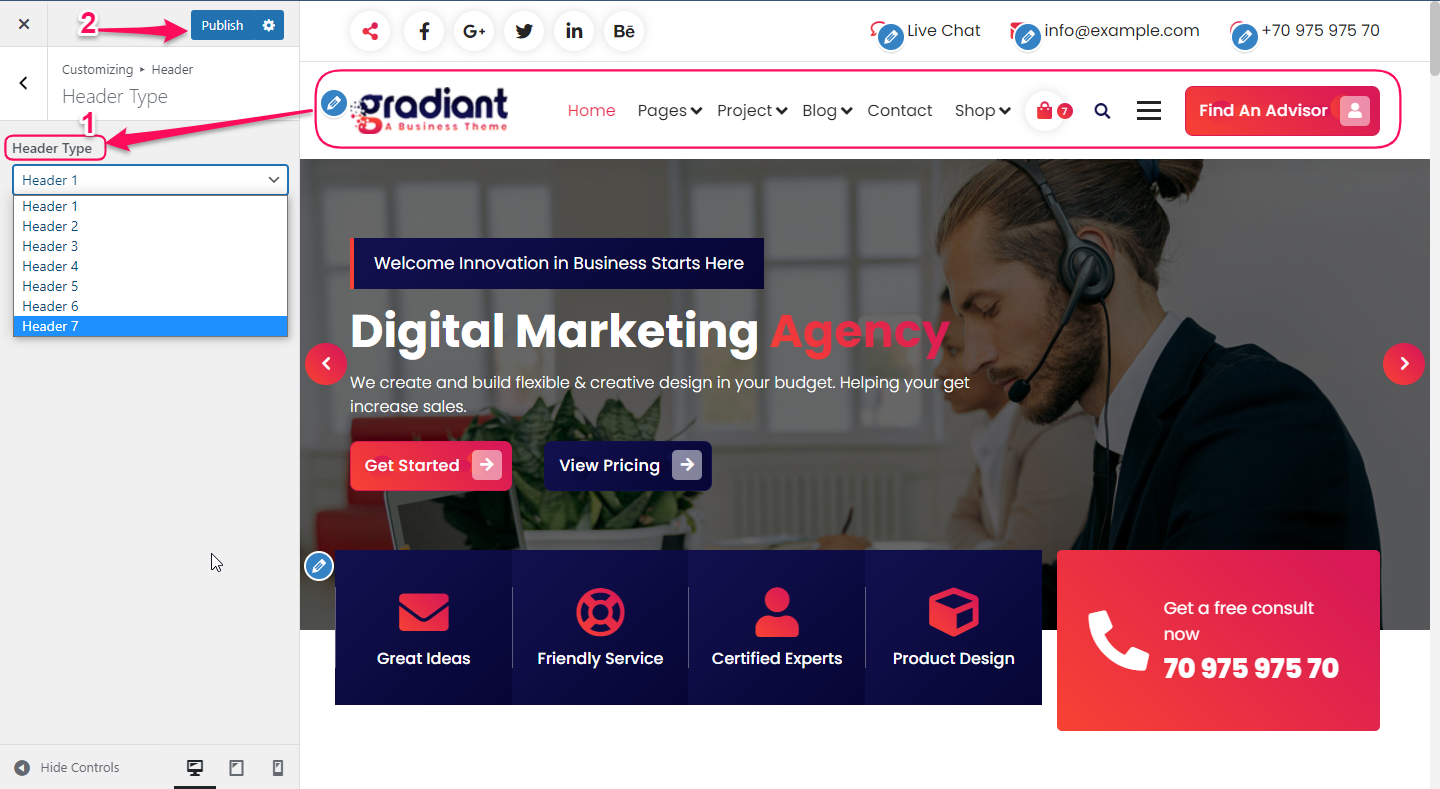
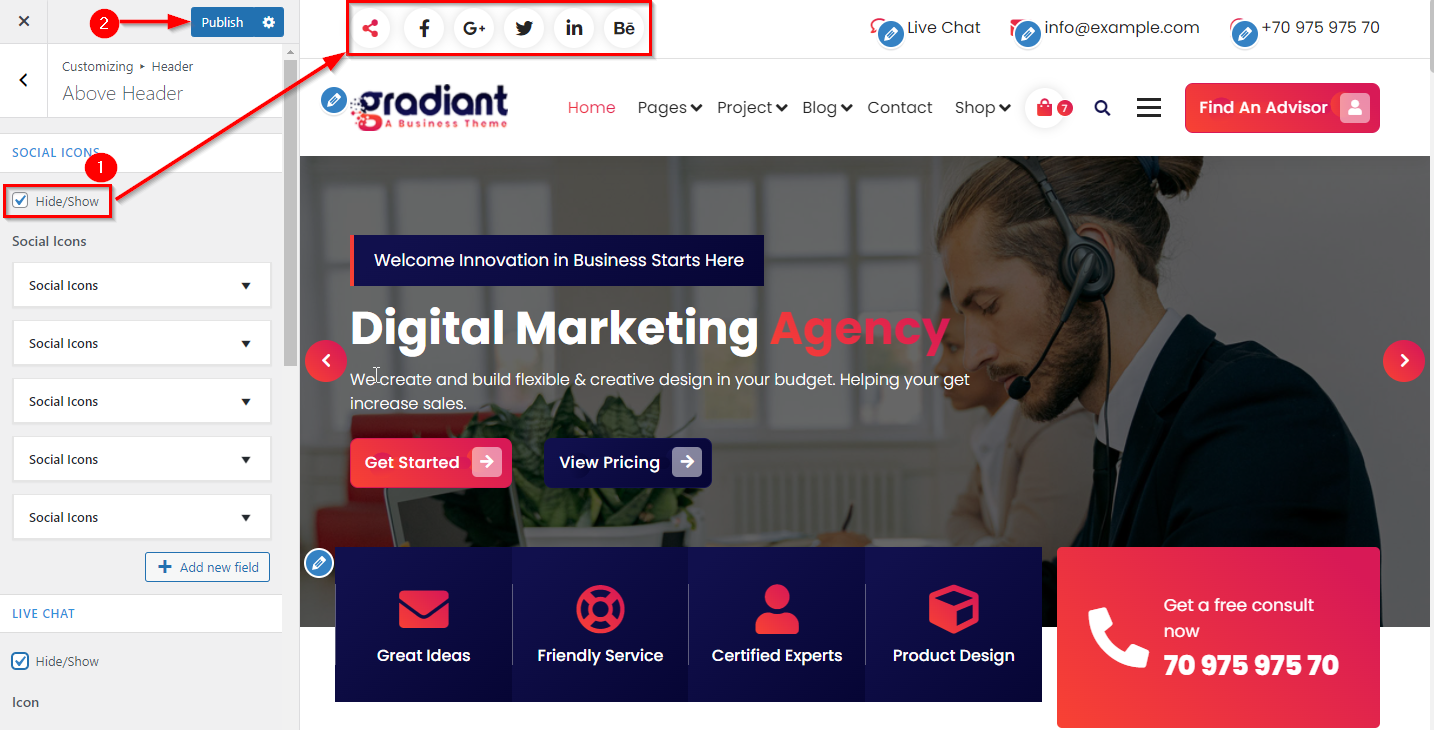
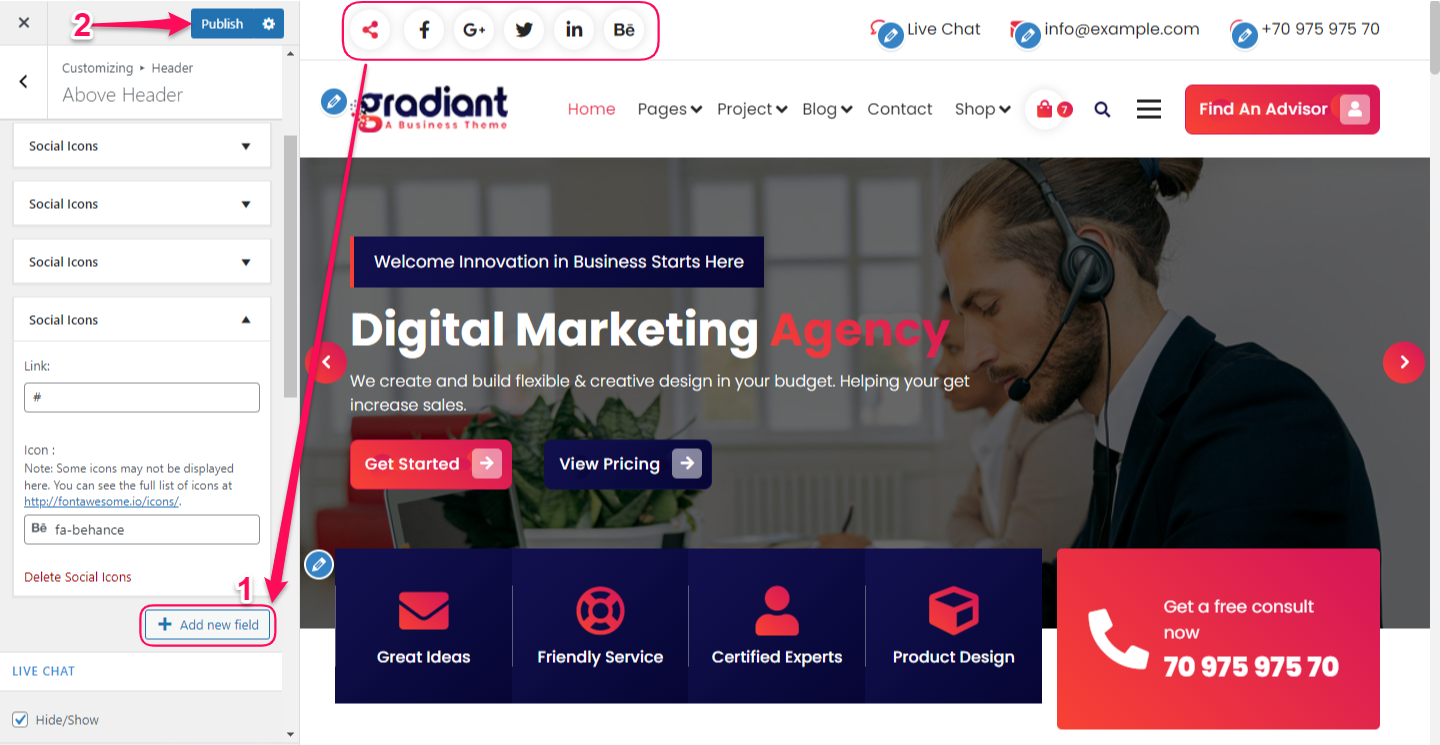
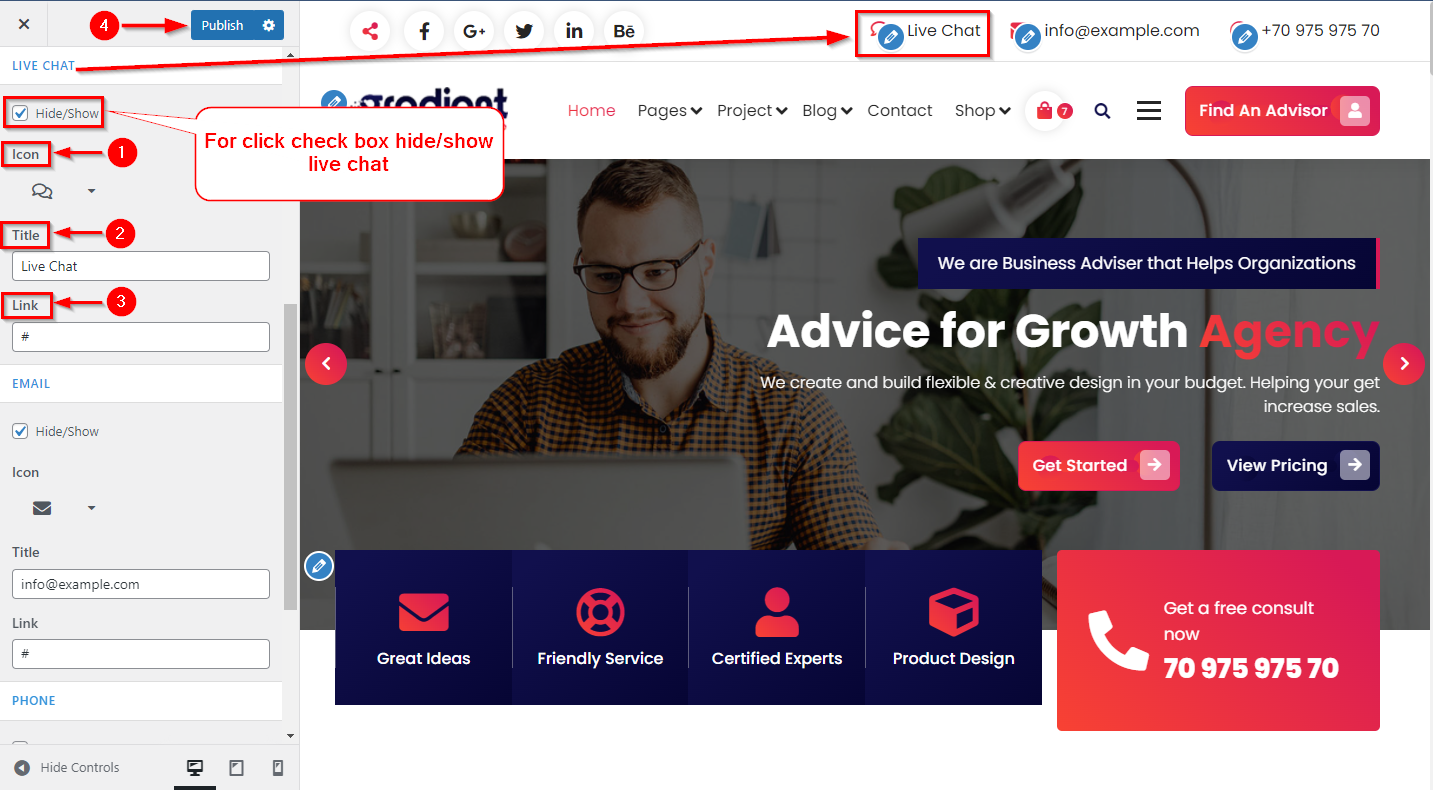
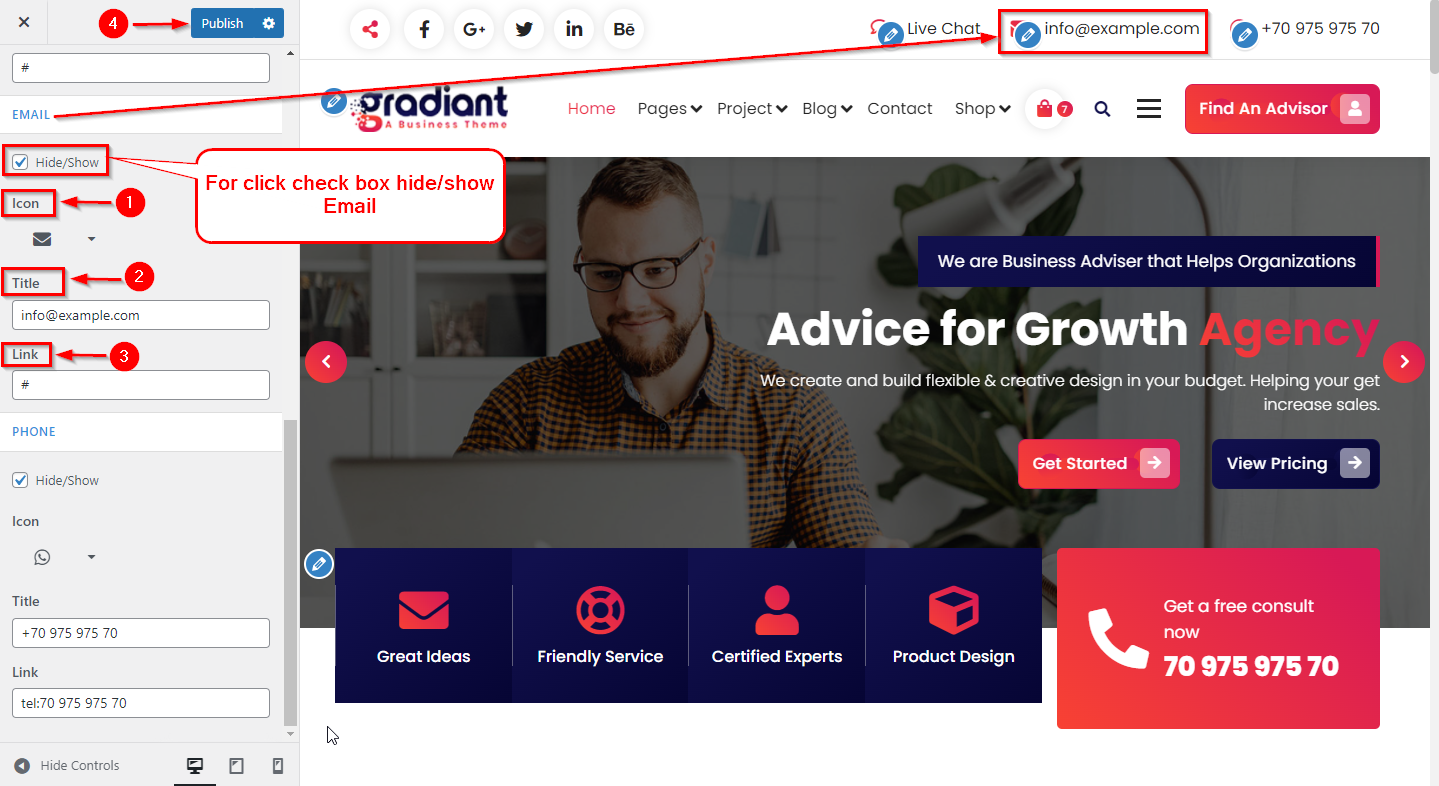
Gradiant Theme is very easy to set up. You can easily set up header sections in the theme. You can choose from a variety of header sections.
In the Header section, we are providing 7 types of header layouts, you can use as per your requirement.
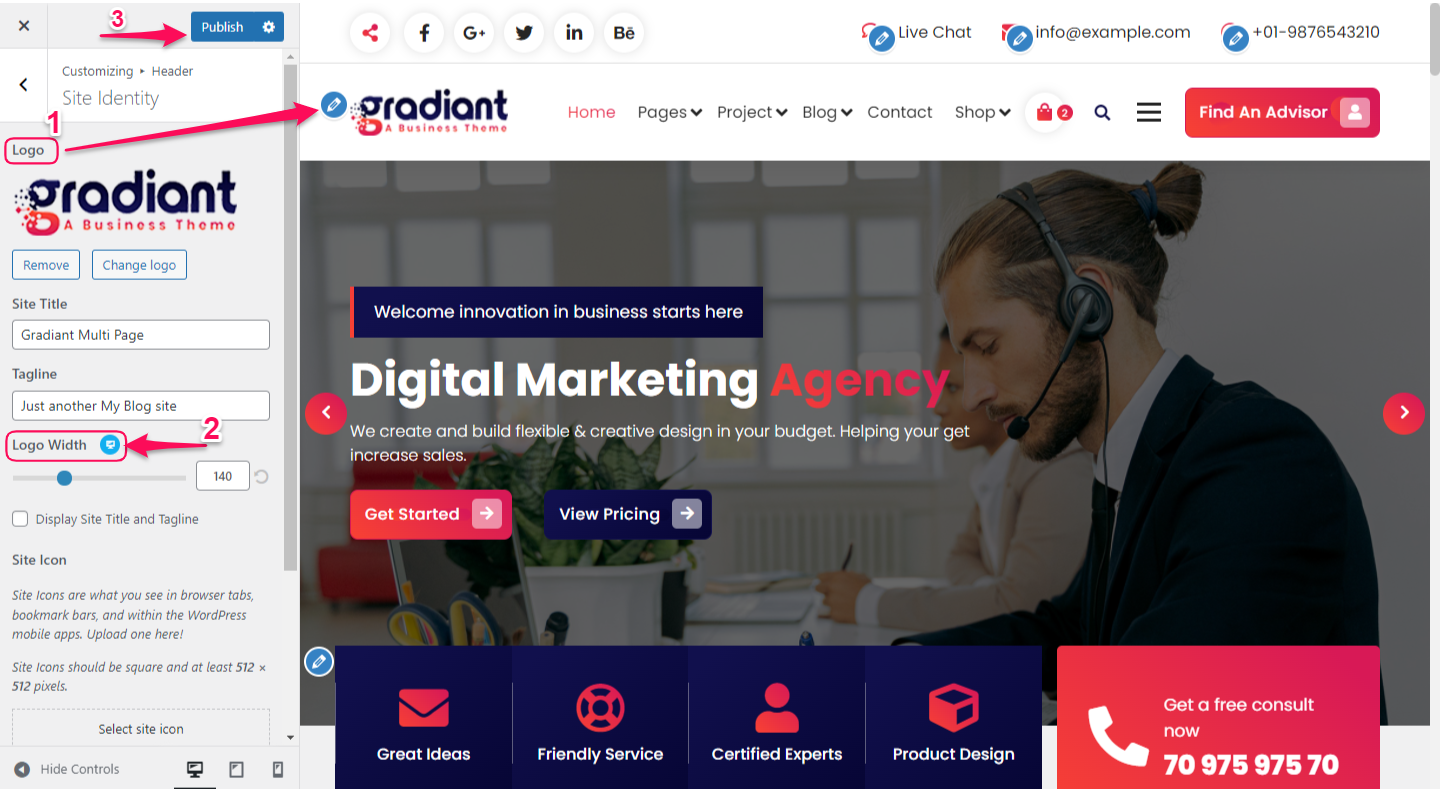
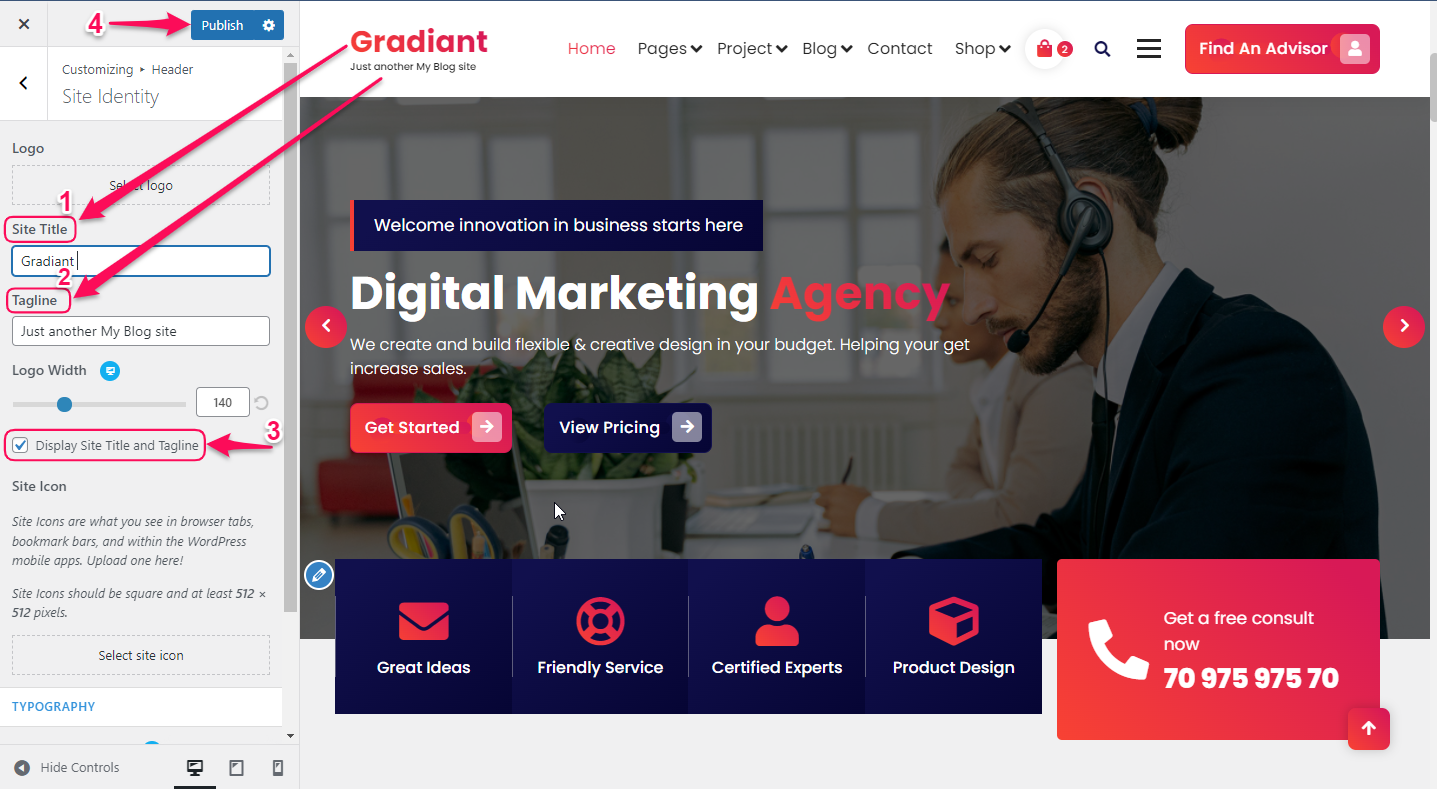
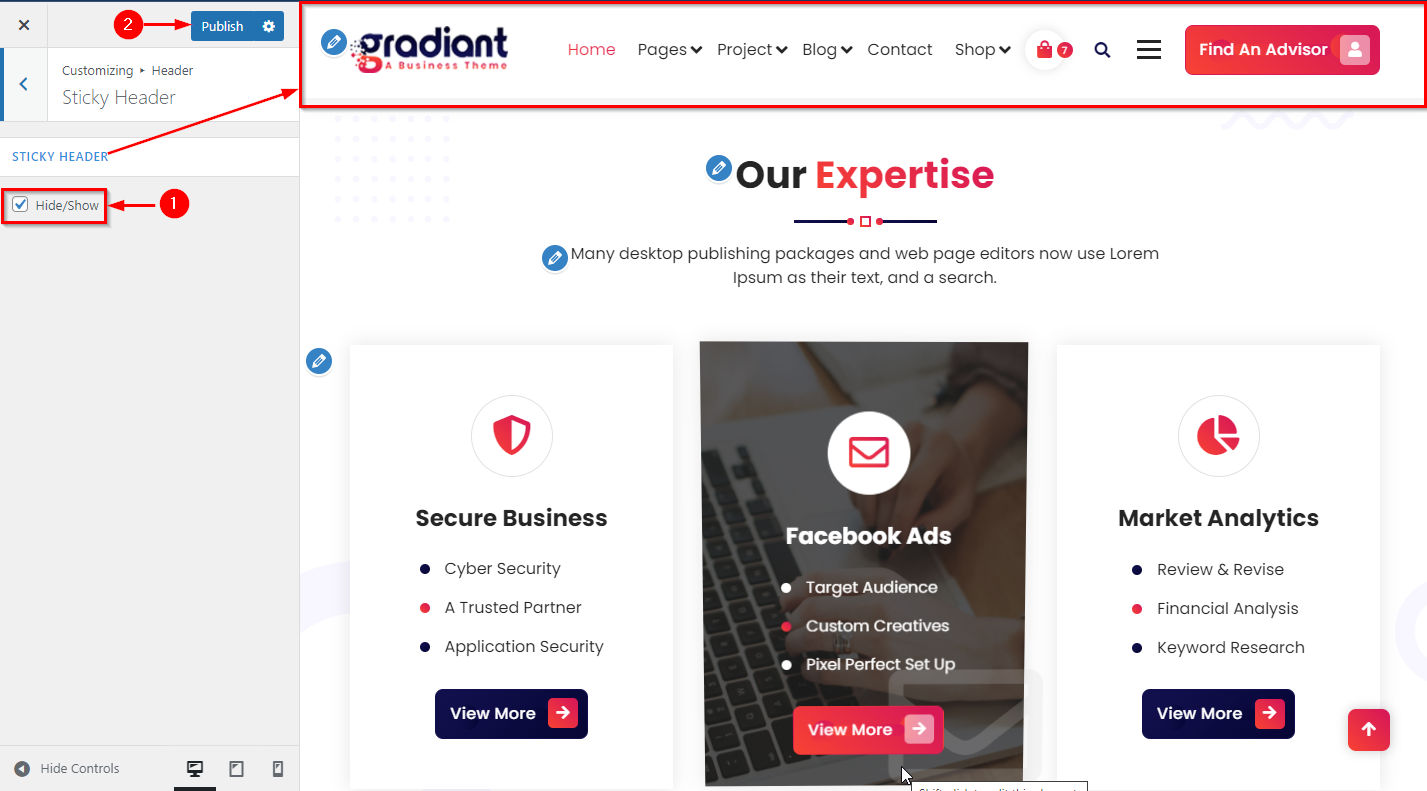
Let’s scroll down to the process of the setup of your website-