You can create a footer easily, you can add footer widgets according to your requirement, you can see the water effect on the footer.
Let’s scroll down to create a footer for the website.
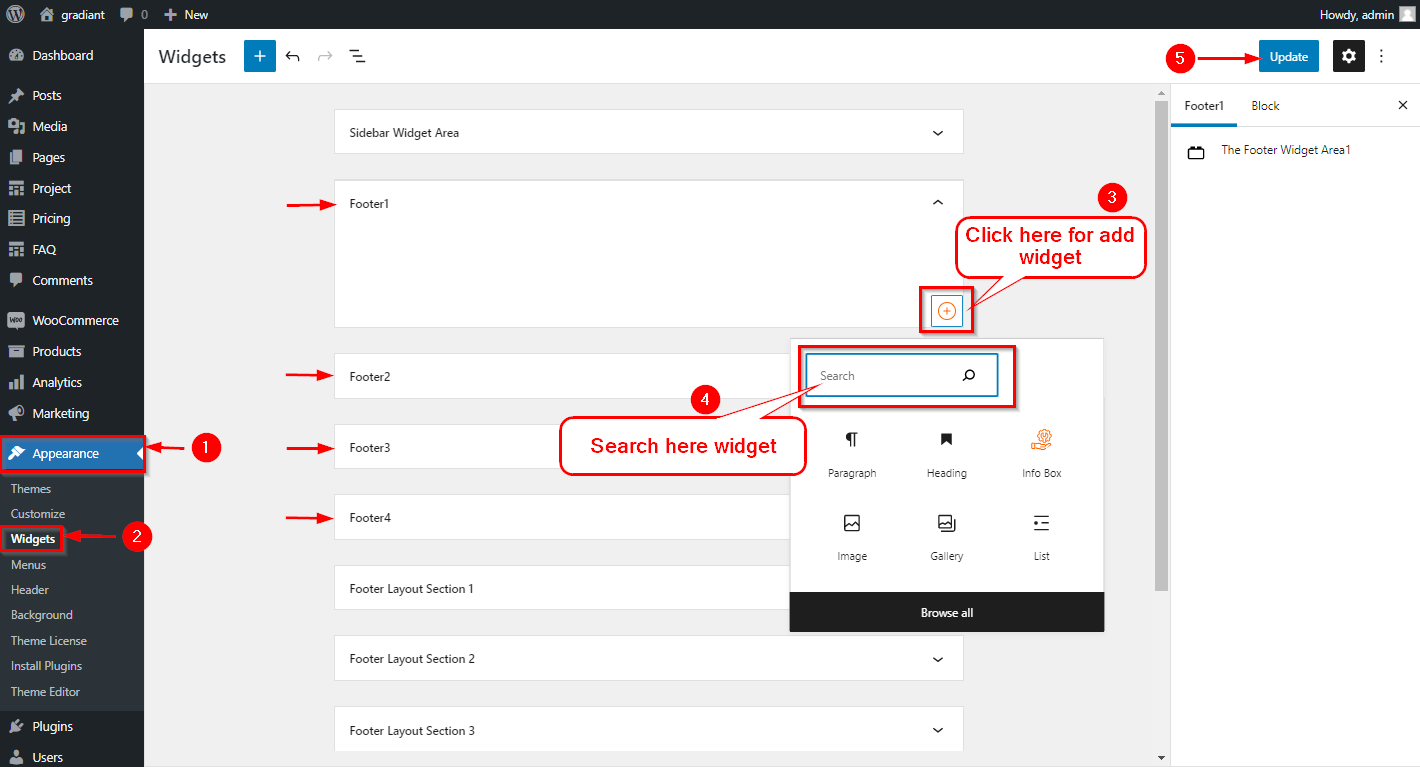
WordPress Dashboard > Appearance > Customize > click on footer > Below footer
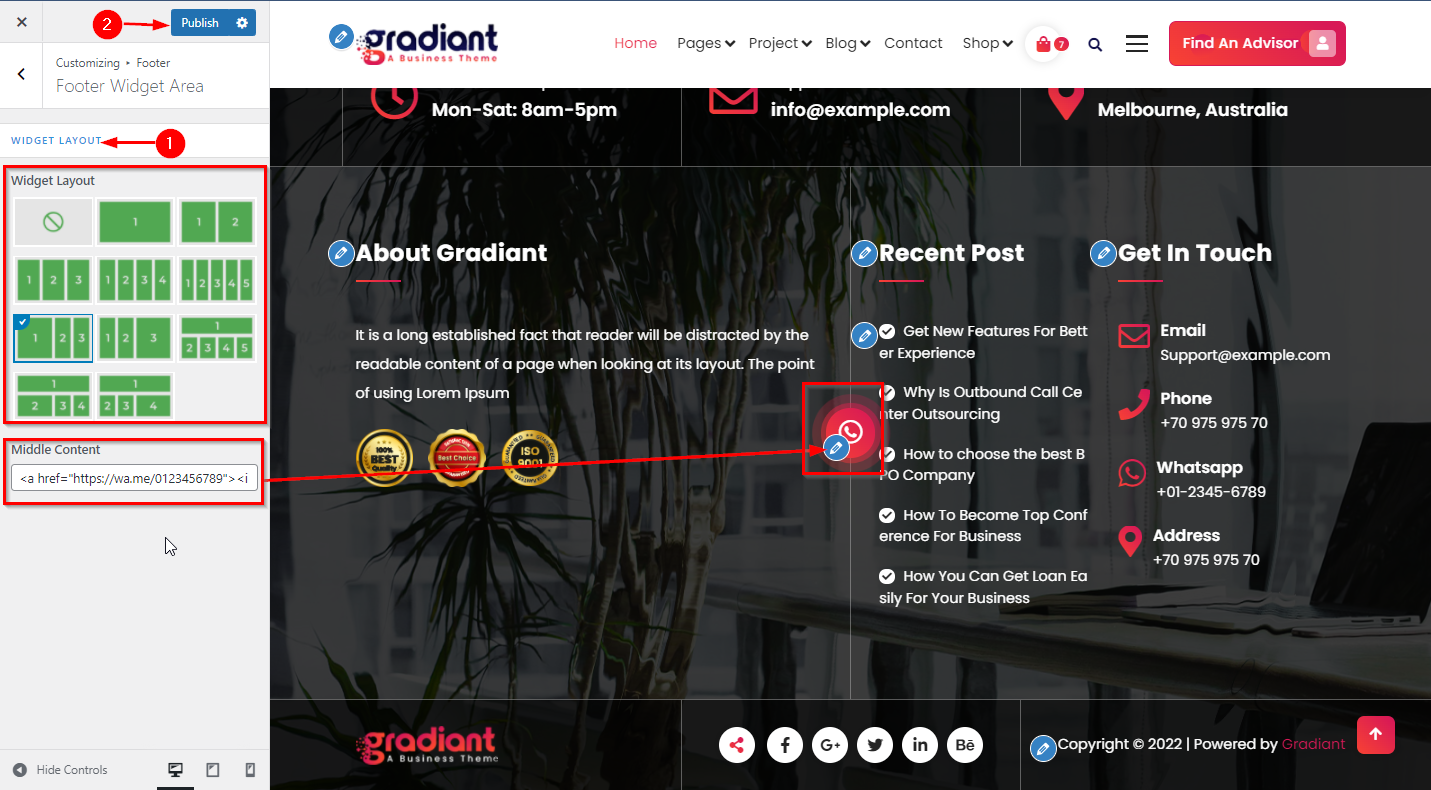
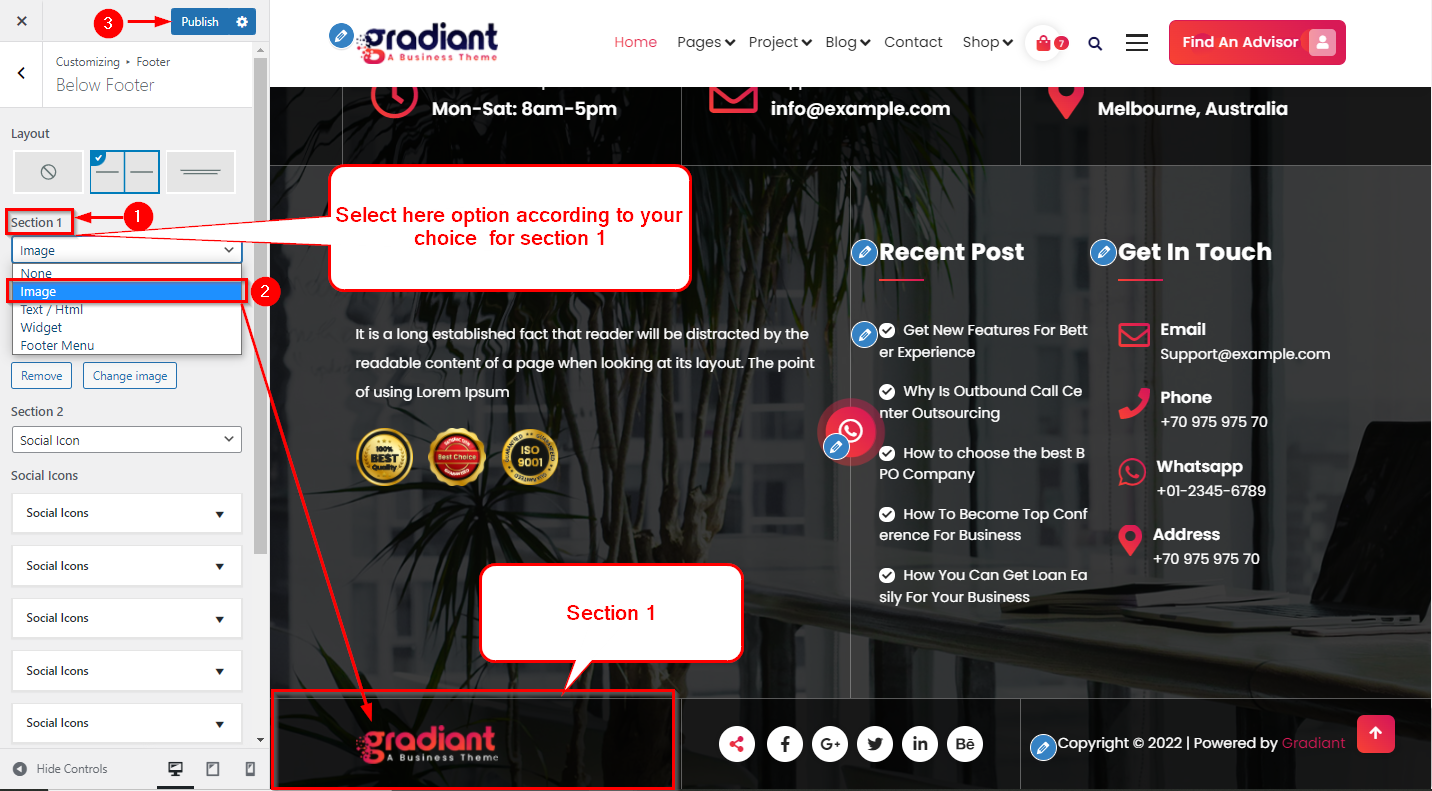
In Footer, you can see the Below footer from there you can select a layout, in section 1 you can see none, image, Html/Text, widget & footer menu. select as per your requirement.

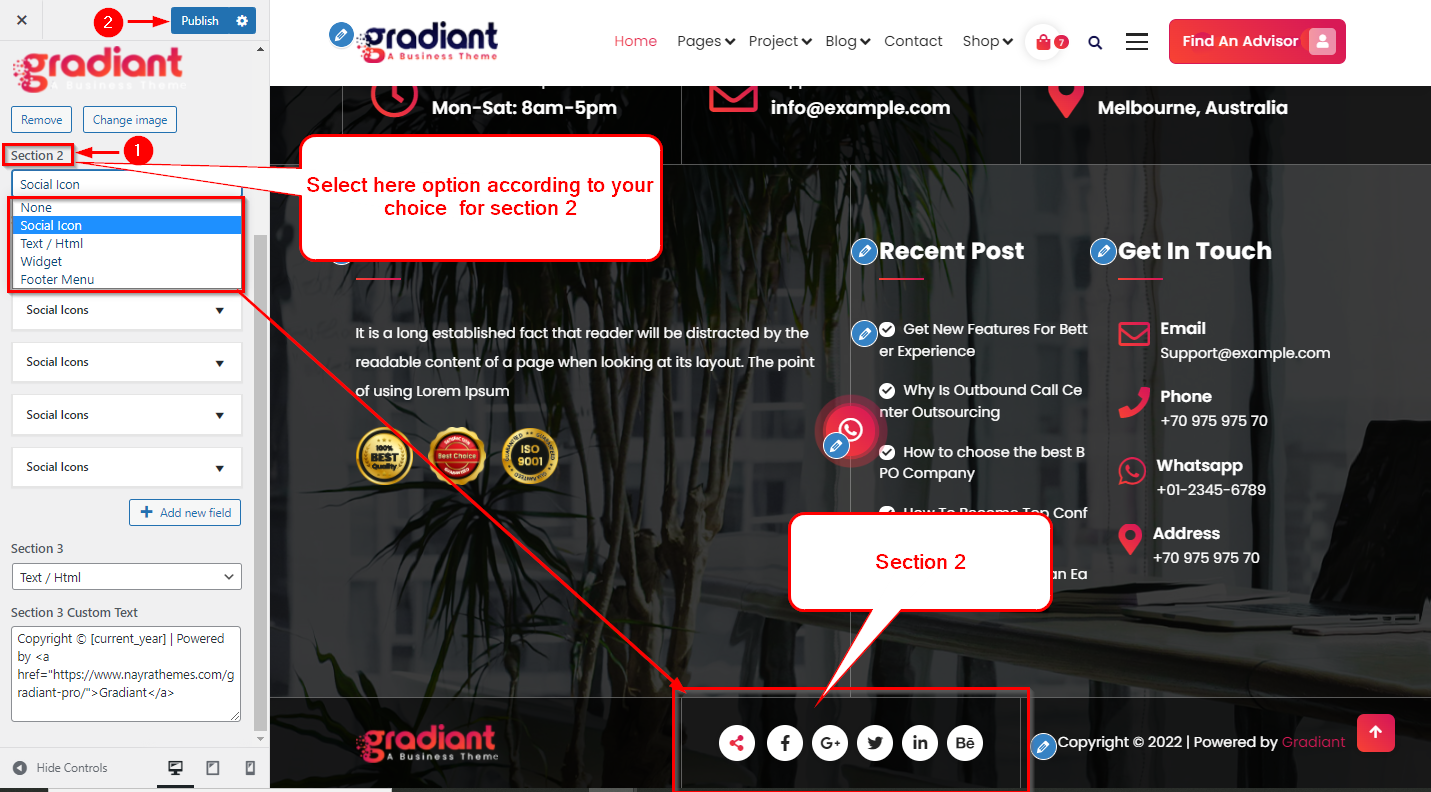
In section 2 you can see a social icon, text/Html, widget & footer menu. select as per your requirement.

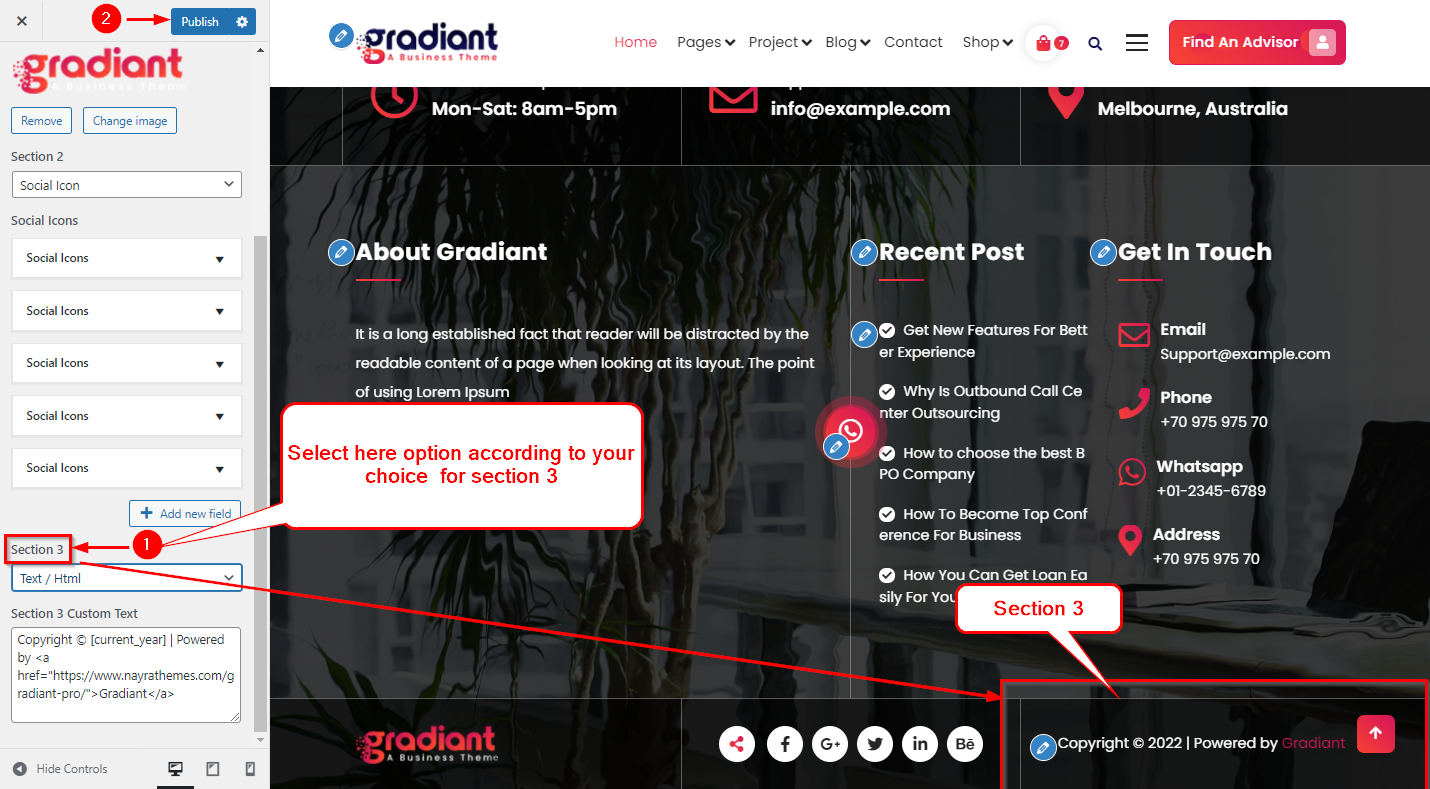
In section 3 you can see text/Html, widget & footer menu. select as per your requirement.

In the footer, you can see the footer Background you can enable water effect on the footer and add a background image of 1920 x 910 & set opacity with color.