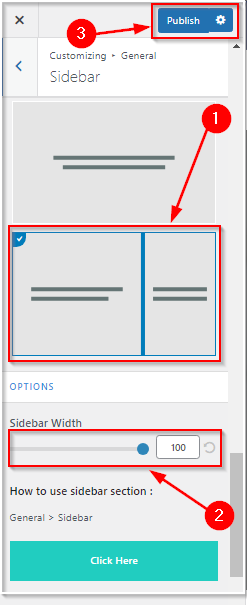
Go to WP Menu => Appearance => Customize => Click on General > Click on Sidebar
In the sidebar, you can see the default page layout from there you can select the layout of the default page.
In the sidebar, you can see the archive page layout from there you can select the layout of the archive page.In the sidebar, you can see a single page layout from there you can select the layout of a single page.In the sidebar, you can see the Blog page layout from there you can select the layout of the blog page.In the sidebar, you can see the search page layout from there you can select the layout of the search page.
In a sidebar, you can set the width of the sidebar according to you.
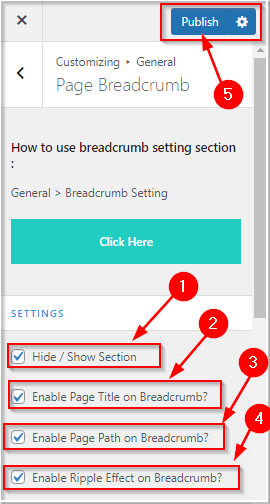
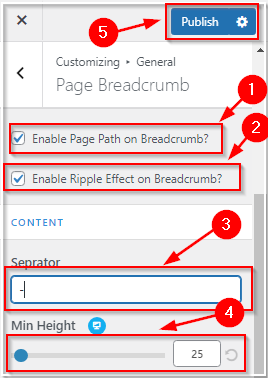
Go to WP Menu => Appearance => Customize => Click on General > Click on Page Breadcrumb
On page breadcrumb, you can see the settings block from there you can Hide/ show section. Check it if you want to show the breadcrumb section.
On page breadcrumb, you can see settings block from there you can enable page title on breadcrumb. Check it if you want to show the breadcrumb page title.
On page breadcrumb, you can see settings block from there you can enable page path on breadcrumb. Check it if you want to show the page path on breadcrumb.
On page breadcrumb, you can see settings block from there you can enable water effect on breadcrumb. Check it if you want to show the water effect on breadcrumbs.